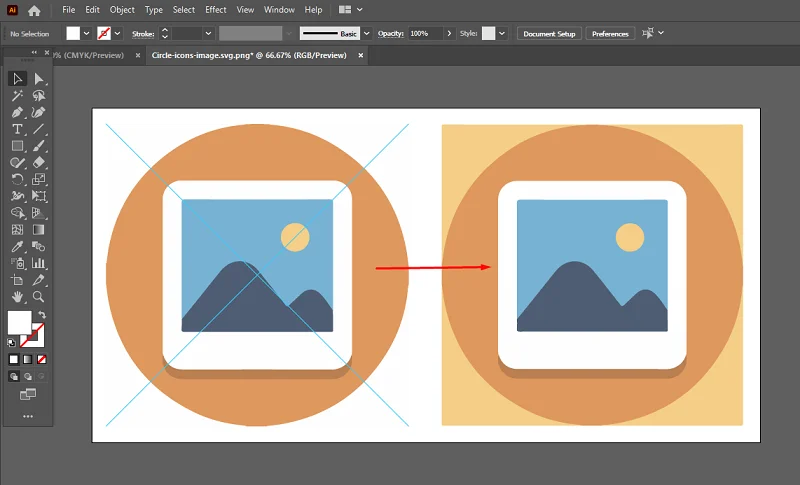
In the world of graphic design, “vectorization” is like a magic trick. It turns regular pictures into math-based images. Vectorizing an image is a big deal in graphic design. It’s like a superhero tool for perfect designs of any size. Vectorization in logo design ensures your logo looks good on small cards and big billboards. It’s also super flexible, letting you change things with ease.
In the upcoming content, we’re going to explore the world of vectorization. We’ll dive into the major benefits of vectorization for graphic design. You will know about the common challenges of this process and how to solve them. This guide helps beginners and pros create versatile designs using vectorization techniques. Get ready to discover the benefits of vector graphics!
Definition of vectorization
Vectorization changes dot pictures into math-based images. This new type of picture can be resized without getting blurry and is simple to modify. It’s a way to make images more versatile and flexible for different purposes, like graphic design or printing. Designers use vectorization for clear, sharp images on icons or billboards. It is a really handy tool for artists and designers.
Benefits of Vectorization
Vectorization increases graphic design workflow. In this section, we explore the key benefits of vectorization for graphic design. For all, grasping these benefits is vital to maximizing vector graphics in your designs.
Scalability

Vector graphics possess an exceptional quality of scalability. This means you can make them larger or smaller as needed without any loss of quality. It’s like having a design that fits perfectly on a tiny website icon. It can also gracefully scale up to adorn a massive billboard while staying sharp and pristine. So, it is a great tool for scalable vector graphics.
Resolution Independence

Whether on a small screen or a big poster, vector graphics stay clear. This resolution independence is a game-changer for designers. It ensures that your designs always look professional, no matter the size.
Flexibility and Editability

Vector images are incredibly versatile. They can be altered and adjusted with ease. It’s like digital clay, letting you mold and color your designs. Thus, vectorization ensures flexibility in graphic design. This flexibility makes vector graphics a playground for creativity.
Precision

When it comes to precision, vector graphics are the ultimate tool. Vectorization techniques ensure precision in graphic design. They make sure lines are perfectly straight. Shapes are crafted meticulously in this process. This level of precision is indispensable for technical drawings and designs where perfection matters. precision in graphic design
Small File Sizes
Vector files are remarkably compact. They don’t hog your computer’s storage space or slow down your website. It’s similar to having an organized closet. Everything fits neatly without clutter here.
Consistency and Branding

Branding consistency is vital for any business or project. Vector graphics make sure your brand looks the same. Whether it’s on your website or business cards. So, the importance of vectorization in branding is vast.
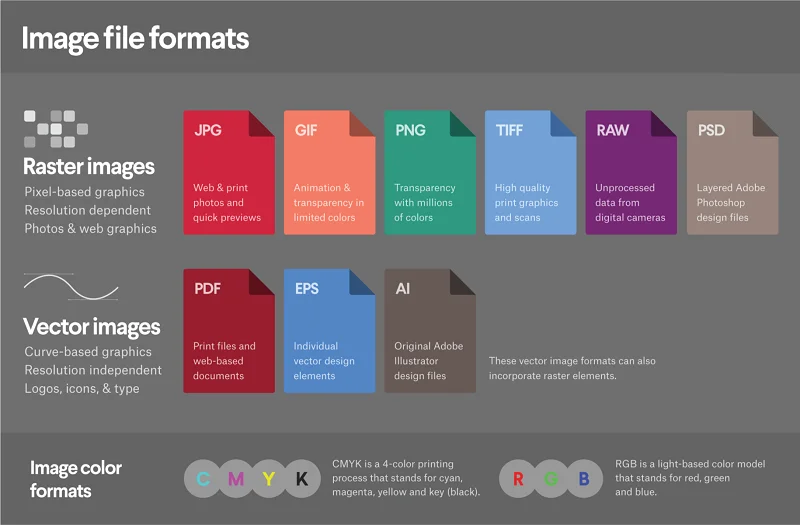
File Format Versatility

Designers often work with different software programs. Vector graphics can be changed into different file formats. This helps them work with various design tools. It makes the design process smoother. Designers can use their favorite software.
Efficient Workflow

Working with vector graphics streamlines the design process. It’s like having a superhighway in your creative journey. You can quickly create and make changes. Quick creation is very essential, especially in the fast-paced design world.
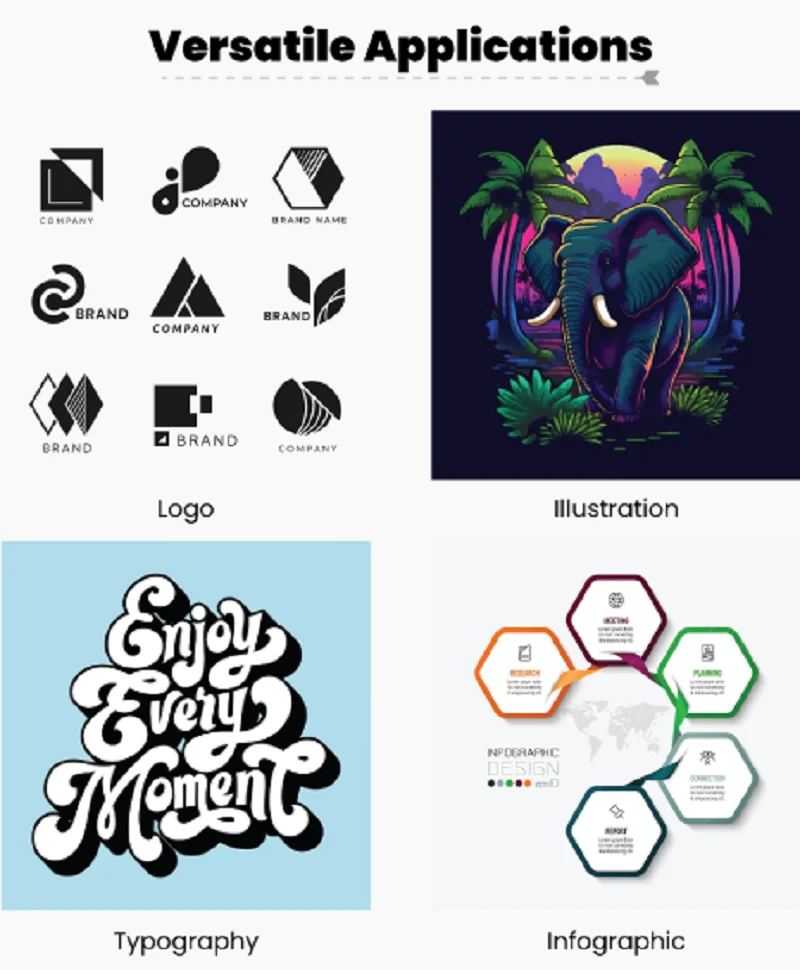
Versatile Applications

The versatility of vector graphics knows no bounds. They’re versatile and have many design uses. Like making memorable logos. Also, crafting captivating illustrations. You can even customize unique typography. Plus, they’re excellent for designing eye-catching infographics. Their adaptability makes them a valuable tool for designers.
Lossless Compression

Sometimes you need to make files smaller to save space or speed up web loading times. Vector files can be compressed without any quality loss. It’s akin to neatly packing your belongings. Just like when you use a suitcase for a trip. You don’t have to worry about things getting squished. So, vectorization for graphic design is very important.
Common Challenges and Troubleshooting
Vectorization in graphic design offers great benefits but also comes with challenges. Image conversion in vector design can be challenging for designers. Here, we have discussed common vectorization challenges and solutions.
Complex Images
- Challenge: Complex images, especially those with lots of tiny details, may become disorganized when turned into vectors. They can be confusing in this process.
- Troubleshooting: To effectively address this challenge, it’s crucial to simplify the image. This involves selectively removing unnecessary details. Focus on the essential elements of the image. Additionally, use layers to keep your design structured and organized.
Color Variation
- Challenge: Achieving accurate color representation when converting images to vector format can be tricky. This complexity often arises when dealing with gradients or unusual color combinations. These specific situations can make maintaining color fidelity challenging.
- Troubleshooting: To tackle this challenge effectively, you need to be careful when choosing and adjusting colors. Make sure the colors you choose suit your design perfectly. Simplify gradients when necessary. Ensure your vector software uses the right color mode (CMYK or RGB) for your project. Attention to detail makes a big difference in getting colors right.
Jagged Lines
- Challenge: Rough edges on curved lines after vectorization can harm your design quality.
- Troubleshooting: To fix this, you can make those rough lines look smoother. You might need to adjust where the lines go. You can do this by moving things around manually. Or, you can use special tools that can help make the curves look neater.
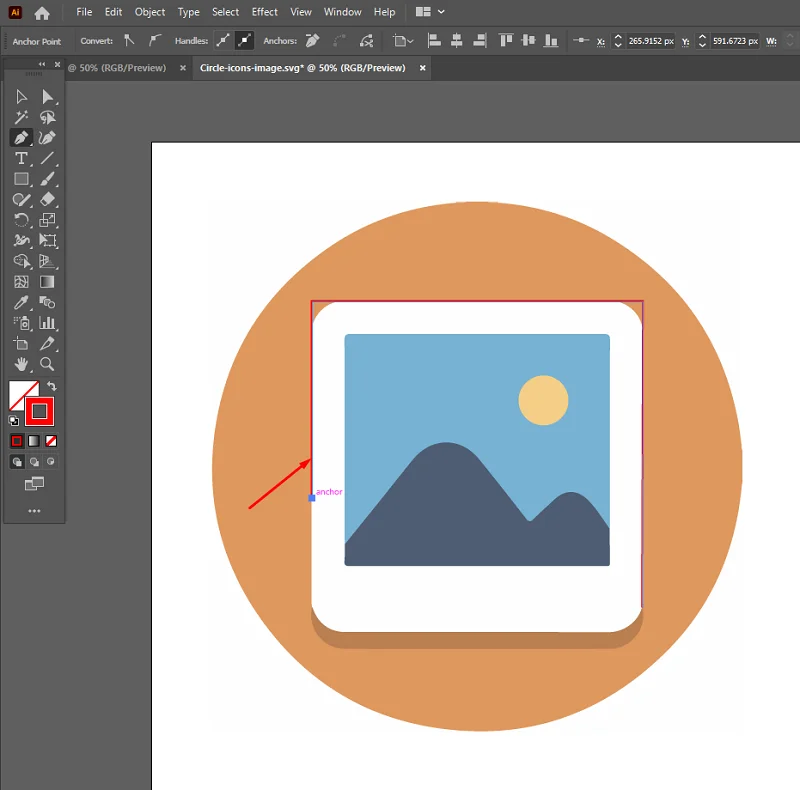
Excessive Anchor Points
- Challenge: Sometimes, vectorization creates too many anchor points. This makes the files bigger and harder to use.
- Troubleshooting: To make this problem easier, you can clean things up by removing extra anchor points you don’t need. Or, you can use software that makes the lines simpler without messing up the picture. These tools help keep your image looking good and make it easier to work with. You can choose to clean up manually or use software. This keeps your images looking nice and your work less complicated.
Quality Control
- Challenge: Ensuring the final vector image is top-quality and error-free is a big job. It is a tough task.
- Troubleshooting: To handle this challenge well, you should carefully check your work. Look at it closely to find mistakes. Keep your work organized and follow a step-by-step plan. It’s also a good idea to keep extra copies of the original images. This way, if you need to do the vectorization again, you have everything you need.
Conclusion
vectorization tools help us to create flexible and clear images. It keeps your design consistent, whether big or small. Plus, it’s incredibly simple to make alterations. Don’t hesitate to use vector graphics. They make your designs more awesome. They give you power, precision, and adaptability. In the design world, being flexible and versatile is essential. Vectorization helps us do that. So, go ahead, try it out, and make your designs shine. Embrace vectorization, and let your creativity soar!
FAQs
What is vectorization in graphic design, and why is it important?
Vectorization transforms pixel images into scalable vectors. It’s essential for maintaining quality and adaptability in design.
2. How do I choose the right color settings during vectorization?
Pick CMYK or RGB based on your project’s color needs.
3. What are the benefits of vector graphics in simple terms?
Vector graphics resize without losing quality for great designs on any scale.
4. What challenges can I encounter when using vectorization in graphic design?
Challenges include complex images, color variation, jagged lines, and quality control.
5. How can I address challenges like jagged lines and excessive anchor points in vectorization?
Smooth jagged lines by adjusting manually or using software. Manage excessive anchor points through manual cleanup or optimization tools.
6. Why is vectorization a valuable tool for graphic designers?
Vectorization offers graphic designers precision and consistency on all platforms.
Related blog










