Vectorizing an image is the process of converting a raster image (made up of pixels) into a vector format. Vector format images in animation are special pictures crafted with clever math, using points, lines, and shapes for cool and flexible drawings. When we talk about animation, it’s like those cartoons or movies that move. Here’s where vector graphics come in—they are like the superheroes that help make these moving pictures look awesome by using math to draw them. They make the animations smooth and good-looking.
So, why do we use these special vector format images in animation? Well, regular pictures sometimes don’t work very well for moving cartoons. Vector pictures act like magic tools for animators. They help animations look better and are easy for artists to work with. You can change the size of animations without making them blurry, and it’s simple for artists to fix and change things in their cool animated creations.
Advantages of Vector Images in Animation:
In the dazzling universe of animation, vector format images stand out as enchanting elements, weaving their unique mathematical spells to enhance the animation experience. Let’s uncover the captivating advantages of Vector format Images in Animation and the unsung heroes of the animated realm:
Scalability and Resolution Independence:

Vector graphics are like magical drawings that don’t get blurry when you make them bigger or smaller. They use smart math to keep looking good. This helps a lot in animations on different devices, like phones or computers, and on various screen sizes. So, whether it’s a big screen or a small one, the pictures stay clear and cool.
Smooth Animations:

Vector graphics make animations look super smooth. It’s like when characters or things move in a cartoon, they don’t look jerky or bumpy. Everything flows nicely from one frame to the next. The secret behind this smoothness is math! Vector graphics use clever math equations to show how things move. This math makes sure that each part of the animation moves in a really fluid and natural way, making it look cool and professional.
Manipulation of Paths and Shapes:

With vector graphics, animators have a superpower—they can easily change and play with the paths and shapes. It’s like molding clay; you can reshape things as you wish. This flexibility allows for creative and dynamic animations. Imagine characters changing their shapes smoothly or objects transforming into something else. Vector graphics make this possible by allowing artists to morph and transform paths and shapes dynamically. It adds a touch of magic to animations, making them visually captivating and engaging.
Layering and Depth:
In animation, vector elements are like stacked sheets of paper. Each sheet is a layer, and you can organize things on each layer separately. It’s like having different levels to work with. Layering is essential because it helps create depth in animations. For example, a character can move in front of or behind objects smoothly. It’s like arranging things in a 3D space even though it’s a 2D animation. This layering trick gives animations a sense of realism and makes them more interesting to watch.
Dynamic Color Changes:

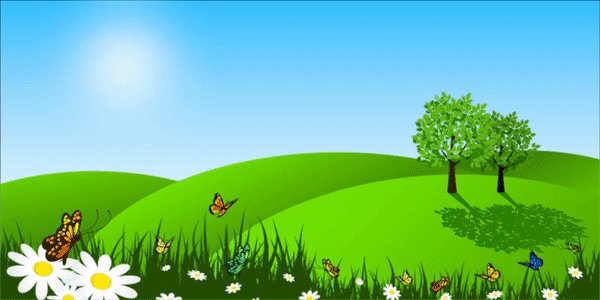
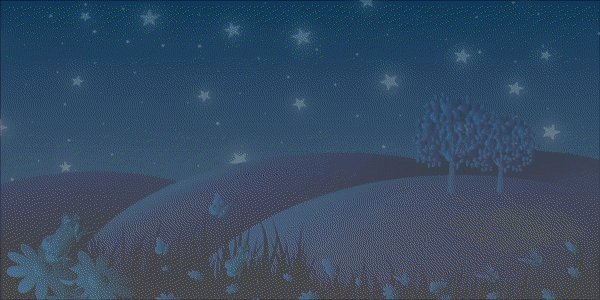
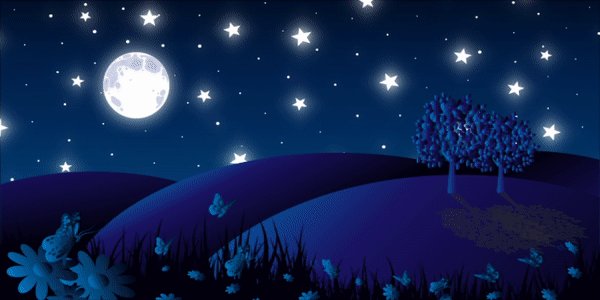
Vector graphics bring color to life in a dynamic way. It’s not just about having one static color; it’s about colors changing and shifting as the animation moves. Imagine a character going from day to night, and the colors smoothly adjusting. Vector graphics make this kind of dynamic color change possible. It’s not just characters; it can be anything in the animation world—backgrounds, objects, or even magical effects. This ability to change colors dynamically adds vibrancy and excitement to vector-based animations, making them more engaging and visually appealing.
Efficient File Sizes:
Vector files are like tiny superheroes—they don’t take up much space. Unlike other picture files that can be big, vector files stay small. When you watch animations on your computer or phone, you want them to start quickly, right? Vector files help with that. Because they are small, they load fast, making animations appear on your screen in a snap. This is super helpful, especially when you’re watching things on the internet or using apps on your phone. Smaller files mean faster loading, and that’s good for everyone!
Interactive Animations:
Vector graphics aren’t just for watching; they can also play with you! When you combine vector graphics with interactive elements, it’s like turning a picture into a game or a cool, moving story. Think of a cartoon where you can click on things and they respond, or a storybook where characters come alive when you touch them. These are examples of interactive animations using vector formats. The magic of vectors allows artists to create animations that respond to your actions, making the experience more fun and engaging. It’s like having a playdate with the animation.
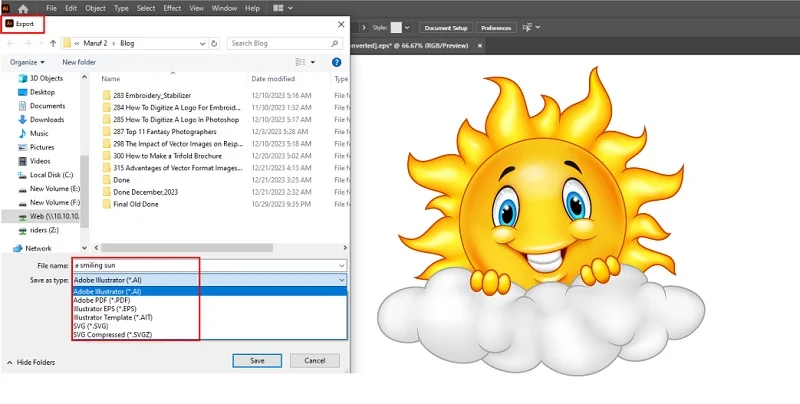
Export Options and Compatibility:

Imagine you create something amazing, and you want to show it to the world. It’s important to use animation software that understands and loves vector formats. This way, your creation can shine the way you intended. There are special types of files that are like the language of vector graphics. They’re called formats. Some common ones are SVG, AI, and EPS. These formats are like superheroes that can work with many animation tools. And also making it easy for you to share your animated wonders with others. Choosing the right format ensures that your creations can travel smoothly across different animation platforms and software.
Use of Animation Software:

To bring your vector creations to life, it’s like having the right paintbrush. Choosing animation software that loves vector graphics is crucial. One great recommendation is software that makes working with vectors easy and fun. Some cool tools that artists love are Adobe Animate, Toon Boom Harmony, and Synfig Studio. These tools are like magic wands for vector animations. They understand the language of vectors and help you create fantastic animated worlds. So, picking the right software is like choosing the perfect playground for your imagination.
Optimization for Performance:

Think of optimization like tuning up a race car. When we optimize vector graphics, we’re making them work super efficiently for animations. It’s like making sure everything runs smoothly without any glitches. To make animations play well, we consider two things. First, we want files to be small so they load fast. Second, we want animations to play without hiccups. So, we optimize by using clever tricks that keep file sizes small and animations running like a well-oiled machine. It’s like giving your favorite cartoon the VIP treatment, making sure it performs at its best.
Common Challenges:
Animation with vector graphics is like solving a puzzle but with challenges. Think of adding tiny details to a superhero’s face made of big blocks. Let’s explore some common challenges faced by animators when using vector format Images in animation.
Too Simple for Detail: Sometimes, because vector graphics are like simple puzzles, it’s tricky to add very tiny details. It’s like trying to draw eyelashes on a superhero with big blocks.
Can be Slow to Show: When you have lots of pieces in the puzzle, like in complex animations, it can take a bit longer for the whole picture to show up. It’s like waiting for all your friends to arrive at a party.
Not Always Compatible: Not all places speak the same language. Similarly, not all animation tools understand every type of vector format. It’s like trying to play a video game on a computer that doesn’t know the rules.
Can’t Always Do Fancy Art: Vector graphics are awesome, but sometimes they struggle with really fancy, intricate art. It’s like asking a superhero to wear a ball gown—it’s not their usual style.
Can Still be Big Files: While vector files are generally small, in some cases, they can still be a bit big, especially if your animation has tons of cool things happening. It’s like having a suitcase that’s almost too full.
Takes Time to Learn: Like learning to ride a bike, mastering vector graphics takes practice. It’s like getting the hang of a new game; you might need a few tries before you become a superhero animator.
Examples of Vector Format Images in Animation:
In the vibrant world of animation, the pictures you pick are super important for making characters and stories look awesome. Let’s explore some shining examples where vector format images take center stage, showcasing their versatility and impact.
Showcase of Animations Utilizing Vector Graphics:

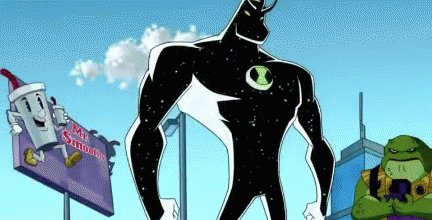
Example: Animated classics like “Tom and Jerry” or “SpongeBob SquarePants” demonstrate the brilliance of vector graphics. Characters move seamlessly, and the images maintain their crispness, illustrating the prowess of vectors in animation.
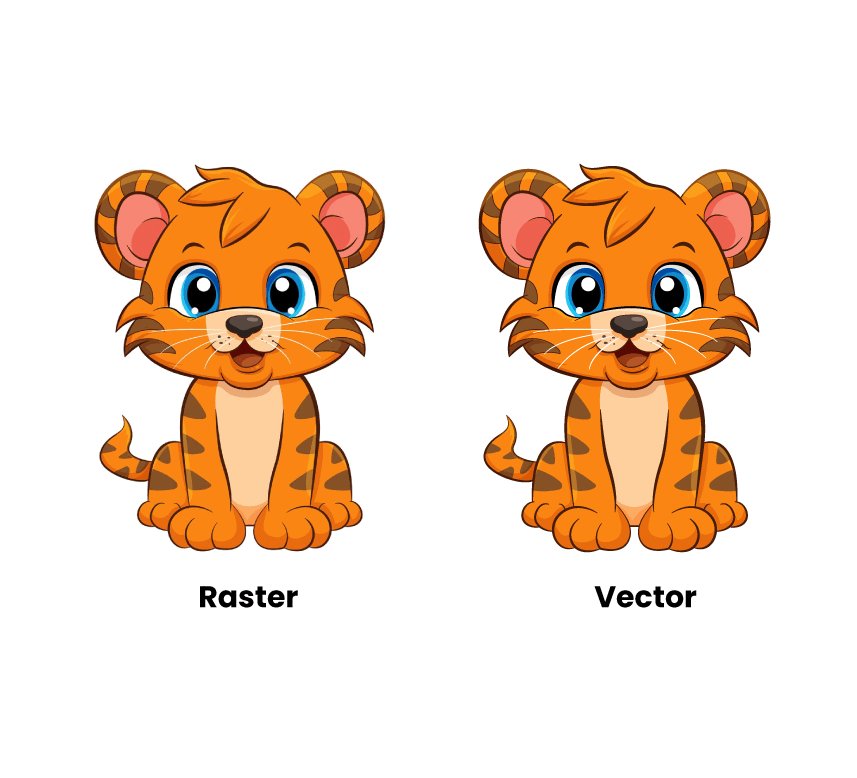
Comparison with Animations Using Raster Images:

Example: Imagine comparing a cartoon made with vector graphics to one composed of regular pictures. The vector version stays sharp, regardless of size changes, akin to a superhero with perfect vision. This comparison highlights the superiority of vectors in maintaining image quality.
Highlighting Specific Projects and Their Success Stories:
Example: The beloved animated series “Peppa Pig” stands as a testament to the success of vector format images in animation. Characters and scenes crafted with vectors allow for effortless scalability and smooth animations, contributing to the show’s charm and efficiency.
Conclusion:
The prowess of vector format images shines brightly in the enchanting world of animation. Their mathematical precision grants animations the gift of seamless scalability, smooth transitions, and dynamic color changes. As we recap the advantages—efficiency in file sizes, interactive possibilities, and optimization for performance—it’s evident that vectors are the unsung heroes of animated tales. Encouraging animators to leverage these superpowers, the promise of visually impressive and versatile creations using vector format images in animation beckons. Vector graphics, with their unique ability to blend flexibility and efficiency, open doors to a realm where imagination knows no bounds. In conclusion, let the magic of vectors propel your animations into a world where each frame tells a story with clarity, creativity, and captivating brilliance. So, animate on, and let the magic of vectors weave tales that leave a lasting imprint on the animated landscape.