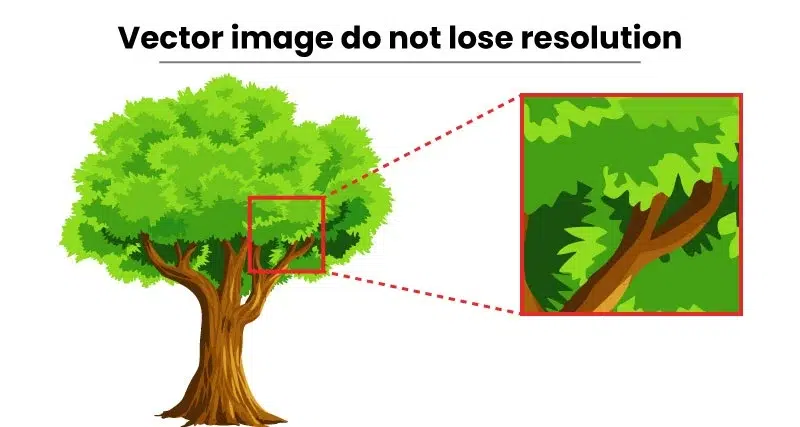
Vector images are like smart pictures that always look good, no matter how big or small. They’re made with special math, not tiny dots. So, through the image to vector process you can get smart, resizable images without losing their quality.
Vector images are crucial for scalable designs due to their unique characteristics. When we say “scalable,” we mean that pictures can be made bigger or smaller without looking blurry or losing quality. This is really handy for things like logos, icons, and illustrations on websites, apps, or in print (like posters or brochures). Imagine having pictures that are a bit like magic – they always look clear, no matter where you use them. These magic pictures are called vector images. Unlike regular pictures that get fuzzy when you resize them, vectors stay sharp no matter how big or small you make them. So, they’re like the superheroes of clear and crisp visuals!
What is SVG?
Scalable Vector Graphics, commonly known as SVG, is a special type of file format used for images on the internet. What makes SVG unique is that it doesn’t use tiny dots like regular pictures. Instead, it uses math to create images, allowing them to change size without losing their sharpness. in simple terms, SVG is a smart way of making pictures for the internet that stay sharp no matter how big or small you make them.
Simply put, imagine raster graphics as a mosaic of tiny tiles and vector graphics as a smooth painting that can change size without losing details. In web design, Scalable Vector Graphics (SVG) are the superheroes. SVG files, using mathematical magic, stay clear and sharp no matter how you resize them, making them perfect for creating flexible and high-quality images on the internet.
What are the Benefits of SVG Files?
Let’s explore The Benefits of Vector Images for Scalable Designs in the digital design world:
Easy to Edit
On vector images, you can easily change things without them losing their superpowers (quality!). Whether you’re adjusting shapes, colors, or sizes, you won’t lose the sharpness of the picture. It’s like having a magic wand for editing! Designers can quickly make changes, making the whole design process smooth and quick. This makes designs more lively and responsive because you can play around with ideas easily. Easy editing is like having a fast-forward button to make things look awesome.
Files Are Small and Load Fast
Vector images are smaller than regular pictures because they use math tricks instead of tiny dots. This makes them great for saving and sharing because the files are compact. Smaller files mean websites and apps load faster. And when things load quickly, it makes it easier for people to use them. So, vector images are like the superheroes of speedy loading.
Awesome Printing Quality

Vector pictures are great for printing because they always stay clear no matter how big or small. Regular pictures might get blurry when you make them bigger, but not vectors – they give you super sharp prints. So, whether it’s fancy designs, logos, or detailed pictures, vectors are perfect for making things look really good on paper. They’re like the artists who never miss a tiny detail.
Cool for Animations and Interactivity
Vector graphics, especially in SVG format, are awesome for making smooth animations. They can smoothly change and move, making things look cool. These kinds of pictures work great for interactive stuff on websites, like buttons or graphics that move when you click on them. Because they can change size without getting blurry, they’re perfect for making websites look good on all kinds of screens. It’s like having a magic touch to make things move and look great online.
Accessible and User-Friendly
Vector pictures are helpful for people who use screen readers because they understand them well. This makes sure that even if someone can’t see the pictures, they can still understand the information. These pictures also work well on different-sized screens, like small phones or big computers. So, no matter what device someone is using, they can have a good and clear experience.
Keeps Your Brand Consistent

Vector pictures help a lot in keeping a brand’s colors the same everywhere. This is super important so that whether you see the brand on a website, in print, or on things like posters, the colors always look exactly right. Using these pictures means the brand looks the same everywhere, which makes it easy for people to recognize and remember. It’s like making sure your favorite color always looks the same, no matter where you see it!
Easy Collaboration and Changes

Using vector pictures makes it really easy for a bunch of people to work together on a design. They can all work on the same picture at the same time, dividing up the work and making the design better together. It’s like having a magic notebook where everyone can write and draw, and you can see all the changes. This is super helpful for teams working on projects that are always changing. It’s like talking to each other easily and making the design better step by step.
Ready for the Future

Vector pictures work well with cool new technologies like Augmented Reality (AR) and Virtual Reality (VR). They can easily fit into these changing technologies and still look good. Because these pictures don’t lose quality and stay sharp no matter how much technology changes, they last a long time. They’re like the superheroes of pictures that don’t get old quickly, making them a great choice for things that need to look good for a long, long time in different tech worlds.
Environmentally Friendly
Vector pictures are like eco-friendly heroes because they use tiny file sizes. This helps save space and uses less energy when we store and share them online. So, when we choose these small pictures, we’re taking a little but important step to be kind to the environment in our design work. It’s like using less energy in the digital world, making our designs eco-friendly and cool.
Keeps Your Designs Secure

Vector pictures are like bodyguards for your creative stuff. Because they use math tricks, it’s hard for someone else to copy or mess with your designs without permission. This keeps your special work safe. Whether it’s logos, cool drawings, or things that represent your brand, these pictures make sure no one can change them without your say-so. It’s like having a strong lock to keep your creative ideas safe from anyone who shouldn’t be messing with them.
Great for Learning
Vector pictures are like superheroes in education. They make learning stuff more interesting and easier. Because they stay clear no matter how big or small, they work well in books and presentations for school. These pictures also make learning fun! Teachers can use them to create cool and interactive lessons. So, learning becomes not just easy but also exciting because of these special pictures that can change and adapt to make things interesting.
Shared Designs for Everyone

Vector pictures can be shared with everyone for free, promoting teamwork and easy access. When designs are open-source, it means people can use, change, and add to them without any restrictions. These pictures help folks work together on creative projects. Whether it’s for community stuff, educational things, or just fun art, these pictures give a space for people to join in and be creative together. It’s like having a big art party where everyone can bring their ideas and make something cool.
How to Create Scalable Vector Graphics?
Using Vector Graphic Editors:
- Choose a vector graphic editor like Adobe Illustrator or Inkscape.
- Design your graphic using vector tools.
- Organize elements with layers.
- Add text and convert fonts to outlines.
- Save or export the design as an SVG file.
Using Code (HTML and SVG):
- Open a text editor.
- Manually code your SVG using XML-based syntax.
- Save the file with a .svg extension.
- Open the SVG file in a web browser to preview.
You may also read- how to convert image to vector illustrator
Where are Scalable Vector Graphics (SVG) Used?
Scalable Vector Graphics (SVG) are used in various applications and industries due to their flexibility and scalability. Here are some common uses:
- Web Design:
SVG is extensively used in web design for scalable graphics, icons, and illustrations on websites.
- User Interface (UI) Design:
UI elements like buttons and icons in software applications and websites often leverage SVG for scalability.
- Mobile Applications:
SVG is employed in mobile app development for creating scalable graphics that adapt to different screen sizes.
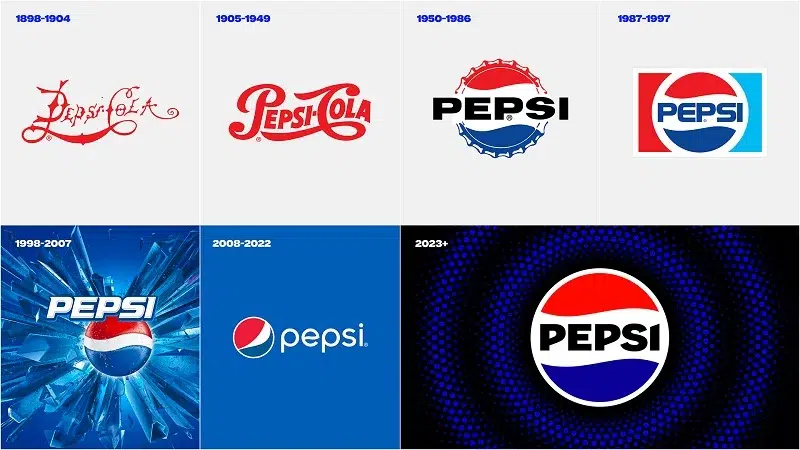
- Logo Design:
Many companies use SVG for their logos, ensuring consistent branding across various platforms.
- Infographics:
SVG is suitable for creating scalable and interactive infographics, conveying complex information visually.
- Mapping and GIS:
SVG is used in Geographic Information Systems (GIS) and mapping applications for scalable maps.
- Animation:
SVG supports animation, making it suitable for animated graphics and interactive elements.
- Print Design:
SVG can be converted for print materials, ensuring high-quality graphics for posters and brochures.
- Presentations:
SVG graphics can be embedded in presentations, providing high-quality visuals that can be resized without loss of quality.
- Data Visualization:
SVG is used in creating scalable and interactive data visualizations, such as charts and graphs.
Challenges and Considerations
Certainly! Here are the common main challenges and considerations related to Scalable Vector Graphics (SVG) in web design
Challenges
Complexity in Editing: Editing SVG code might be hard for some because it can get complicated, especially if you’re not familiar with XML-based languages. The code can be intricate and a bit tough to understand directly.
Browser Compatibility: Older browser versions may have limited support for SVG. Ensuring compatibility across various browsers is crucial for a consistent user experience.
Performance Concerns: Extensive use of complex SVG graphics may impact page loading times. Optimization is necessary to maintain optimal website performance.
File Size: SVG files can become large, especially for detailed graphics. Balancing image quality and file size is essential to prevent slow loading times.
Security Risks: SVG files may pose security risks if they contain malicious code. Validating and sanitizing SVGs, especially
Considerations
- Browser Testing: Regularly test SVGs across various browsers and versions to identify and address compatibility issues. Use browser developer tools for effective troubleshooting.
- Fallback Mechanisms: When you use Scalable Vector Graphics (SVG) in web design, it’s important to think about browsers that might not understand them well. To deal with this, set up backup plans to make sure things still look good even if a browser doesn’t fully support SVG. You can offer alternatives or use special scripts to check if features work, making sure everyone has a good experience no matter what browser they’re using.
Top of Form
- Optimization: Optimize SVG files to reduce their size without compromising quality. Use tools like SVGO or online optimizers to minimize unnecessary code and enhance performance.
- Responsive Design Principles: Incorporate responsive design principles when using SVGs. Test how graphics adapt to different screen sizes and resolutions for a consistent user experience.
- Documentation: Maintain thorough documentation for SVG code, especially for complex graphics. This aids collaboration and ensures clarity for developers working on the code.
Conclusion
In summary, the benefits of vector images for scalable designs are numerous and impactful. Using vector illustrations for designs is like having a super helpful toolbox for designers. They make things easy to edit, keep files small, and help designs look awesome when printed. Also, they’re great for keeping things the same in branding and letting lots of people work together.
And guess what? These digital superheroes are also good for the environment because they use less space and energy. Whether you’re making websites or posters, people like using these high-quality pictures. Even as things change, these digital saviors stay important because they’re good at their job. As long as we’re creating awesome things on screens and paper, vector images will stand by us, being the essential elements we need in the digital world.










