Designers convert raster images to vector graphics to get distortion-free images. Since raster images are not all device-friendly, vector graphics are needed. Vector graphics are called print-ready images. All the images that you see after printing are images of vector formats. Vector images are useful for their unlimited expansion advantages. From a tiny icon to a bigger size billboard all you can create in vector formats. The colors and edges of vector images are tremendously flawless and sharp. On the other hand, raster graphics get pixilated during enlarging for use on billboards.
What are the popular formats of raster images and vector graphics?

The most popular raster image formats contain extensions like JPG, GIF, PNG, TIF, BMP, and PSD. On the other hand, the vector extensions are AI, CDR, and SVG. The common format for both the raster and vector images is EPS and PDF. So, if you want to convert raster images into vectors, that means, you have to convert raster images’ format to vector image format.
Convert Raster Images
If you need vector images, you can turn a raster image to a vector file by using both Photoshop and Illustrator. Here we are going to show you step by step raster to the vector conversion process.
Vector conversion in Photoshop

If you are a Photoshop user, you can do vector conversion in Photoshop. Follow the steps-
- Open the raster image in Photoshop. Make it duplicate and keep hide one so that you do not lose the original image. Ok, zoom the image and you will see the edge of the image is blur and pixilated.
- Take any selection tool like Pen tool, Lasso tool, Magic Wand Tool, Color Range, or any other tool. Based on the image type and complexity, you have to take the selection tool. The professionals always recommend creating a path with Pen Tool.
- Select the stroke color and create a Path around the image edge.
- When the path creation is done, you can fill the image with solid color from the Adjustment color or keep it as a line drawing or line art. Here if you zoom the image, you will get the lossless image.
- Finally, save the file in a vector format.
Vector conversion in Illustrator

If you are an Adobe Illustrator user, you can create a vector image easily since the vector is the native format of this tool. Let’s have a look at the tutorial about how to create vector graphics in Illustrator-
- Open a raster image in Illustrator.
- Keep the layer is selected
- Get the Live Trace option. Here click on the drop-down and get some presets. Apply the presets and check whether they are as per your quality. If your raster image contains multiple colors, use the 3/6/16 colors preset. You can test the High/Low Fidelity Photo preset as well.
- If you need to edit a path, click on Expand.
- Finally, zoom in and zoom out the image and check whether it is a vector graphic as you desired.
- Save it in the vector file formats that you need.
How to vectorize a PNG Logo with Inkscape
Since you are a professional graphic designer, you should have knowledge of utilizing various vector conversion tools alongside your favorite one. So, here you are going to get an easy step-by-step tutorial on vector conversion in Inkscape.
Step 1: Open your Inkscape and import an image that you work with.
Step 2: If you try to convert a simple png logo to a vector graphic, firstly keep selecting the logo image.
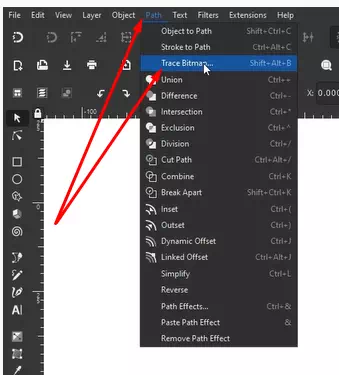
Step 3: Then go to the Path option from the top bar and select the Trace Bitmap from the dropdown. This auto trace tool will work on only the simple shape raster images, but you will not get the desired result of vector conversion for a complex raster photo.

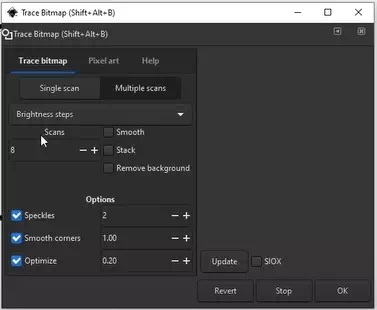
Step 4: Clicking on the Trace Bitmap tool, you will get a new dialogue box where there are two options- Single Scan and Multiple Scans. If your image is black and white, you should use a Single scan and in the case of a colorful image, you have to take Multiple scans.

Step 5: Once you apply the Trace Bitmap, you will get a vector copy over the raster image. Just drag and see the result. Now Zoom and scrutinize the edges. If everything is ok, then use it. Otherwise, you have to do further work.
However, for the complex shaped multi-colored image, you should not use Trace Bitmap. Rather, you should apply a manual hand-drawn raster to the vector conversion technique in Inkscape same as the vectorizing process in Illustrator.
How to Convert Raster Images to Vectors in GIMP
You may not a fan of paid software like Adobe Illustrator and Adobe Photoshop. But still, if you want to get high-end vector conversion DIY, you can get it. We will recommend you to use a Free vector conversion tool like Inkscape instead of using GIMP. You will be capable to create HD bitmap images in GIMP for commercial and personal uses.

Many GIMP lovers think that there is a rumor that GIMP fails to convert raster to a vector image. We tried a lot to know how to create vector graphics in GIMP but failed.
In many tutorials on YouTube and text content on the websites, the designers demand that GIMP can convert raster to a vector image, but after researching and trying we found that actually, the very tool cannot do it right now.
All the ‘vectorize in GIMP’ related tutorials are bogus. They tried to increase the views on their YT channel and website.
You know GIMP is an Open-source graphic design software like Adobe Photoshop, but it is yet to be fully developed. You cannot do what you can design in Photoshop and Illustrator.
In a nutshell…
“Converting raster images to vector graphics in GIMP professionally is not yet possible though many GIMP lovers claim it”
Can you convert a raster image to a vector illustrator?
Yes, we can convert a raster image to a vector for the companies. Whatever services you need from raster to vector conversion, vector line drawing, logo conversion, photo editing, etc. Vector Design US Inc can provide you with the most experienced experts and commercially these images will perform.
Should one use a free raster to vector image converter?
We think nobody should use a free raster to vector image converter for commercial images since they cannot produce quality images. You may think that the automatic software online is doing well and the images look great, but once you will print out them, you will get a horrible result. In the long run, your valuable time will get lost.
Can raster images be converted to vectors?
Yes, it is possible to convert raster images into vector images. If you can, try to do it yourself or you can send us your files, and we will convert raster images to vector images.
How to convert raster image to vector in illustrator?
If you know how to create a vector file, it is easy to convert raster images into vector images. Our skilled and best vector artists convert any image to vector and thus produce the best quality images that go under printing machines. However, there are a lot of ways to convert raster images. Among them the basic way of vector conversion is-
- Open an image in Illustrator software.
- Analysis of the image and select the pen tool.
- Create paths around the image and inside the images based on the color and light shades.
- In this way, you can create vector line drawings.
- For creating vector silhouettes apply the automatic image tracer tool from Adobe Illustrator.
- Realistic vector illustration is possible by maintaining some advanced methods.
To sum up, here we have shown multiple ways of creating a vector image from a raster image file using multiple vectorizations tools. Hopefully, now you can do vector images in Photoshop and Illustrator. These are the easiest two ways of vector conversion, but there are many other professional ways to convert a vector image. The advanced raster to vector conversion services needs a lot of skills and patience. If you want to know about the advanced vectorizing of images, stay in our touch.